タンブラーの台紙をつくってみた [*ハンドメイド]
昨日は、
前からやろうやろうと思いつつ、ずっと後回しにしてた
スタバのクリエイト・ユア・タンブラーの台紙作りを。
最初は、フリーソフトの「クリタンメーカー」で作ろうと思ってたのに、
何故か途中から画像変換どころか読み込みすら出来ないエラー続出。
すっかりお手上げとなってしまったため、使用を断念。
使い方簡単で気に入ってたのになあ…なんでダメなの〜(泣)。
仕方ないので、
ちょっと手間はかかるけどAdobeのイラレで作ってみた。
***************
【台紙づくりに使用したアプリケーション&材料ほか】
●Adobe Illustrator CS3
●インクジェットプリンタ用紙〈A4サイズ〉
●インクジェットプリンタ&ハサミ
1)
「スターバックスコーヒー」サイトで無料配布されている
台紙のPDFデータをダウンロードする。
↓
【スターバックスコーヒー/タンブラーの楽しみ方】
2)
台紙のPDFデータをイラレで開く。
全てを選択して、
「オブジェクト」メニューから「クリッピングマスク」→「解除」を選択。
(これでトンボの線や扇形の仕上がり枠線などを個別に選択できる)
3)
好きなイラスト or 写真(ビットマップ画像。今回はイラストの方で)を
イラレファイル上に配置する。
リンク(配置)したイラストを埋め込みにする。
(リンクのままだと「エンベロープ」が使えないので)
4)
埋め込んだイラストは
扇形の仕上がり枠の大きさにあわせてテキトーに拡大 or 縮小する。
(イラストの元々の解像度が低過ぎたり、サイズが小さ過ぎたりすると
仕上がりが粗くなってしまうので注意!)
5)
「オブジェクト」メニューから「エンベロープ」→「ワープで作成」を選択。
「スタイル:アーチ」にして「水平方向」を選択。
カーブや変形の%は、
プレビューを見ながら扇形の仕上がり枠に合わせて適宜調整する。
6)
あとは、扇形の仕上がり枠に合わせて拡大 or 縮小したり、
枠の中に入れたいものがおさまるようイラストを移動させてみたり。
最後にクリッピングマスクをかけるので、
仕上がり枠とキッチリ同じ形になってなくてもOK。
7)
扇形の枠線がイラストより前面にあることを確認してから、
枠線とイラストの両方を選択。
「オブジェクト」メニューから「クリッピングマスク」→「作成」を選択。
扇形の仕上がり枠の形にイラストが切り抜かれる。
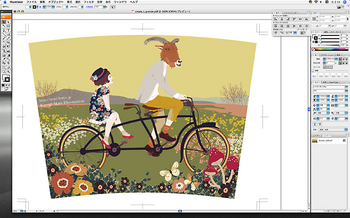
8)
出来上がり♪
今回使用したイラストは、
下記のサイトからダウンロードさせていただきました。
可愛いイラストいっぱいあります♪
↓
【loftwork.com/作品ダウンロードページ】
***************
…と、ここまでは良かった。
完成した台紙をクリエイト・ユア・タンブラーにセットして、
一旦引き抜こうとしたら中で引っかかって?くっついて?
取り出し出来ないでやんの!!!
これじゃタンブラー洗えないじゃないかあああ。
(ちなみに今回は紙厚0.230mmの光沢紙を使用)
紙が厚過ぎたのかなあ…。
それとも、
インクまたは紙の表面がひっついてしまったんだろうか。
結構凹んだけど気を取り直し、
楽天の通販で買った別メーカーのタンブラーの台紙も作ってみる。
スタバのタンブラーとは大きさや形がちょっと違うので、
イラレ上で新たに枠線ひいて、他の手順はさっきと全く同じ。
こっちは台紙の出し入れが楽チンなので問題なさそう。
それにしても…
スタバタンブラーの方はどうしたらいいのよ〜トホホ。